Det finnes en rekke plugins man kan kjøpe for å lage et «Logg-Inn-skjema» til en spesifikk meny på nettsiden. – Imidlertid er det enkelt å lage det selv, slik at skjemaet kan benyttes flere ganger.
Logg Inn – Template
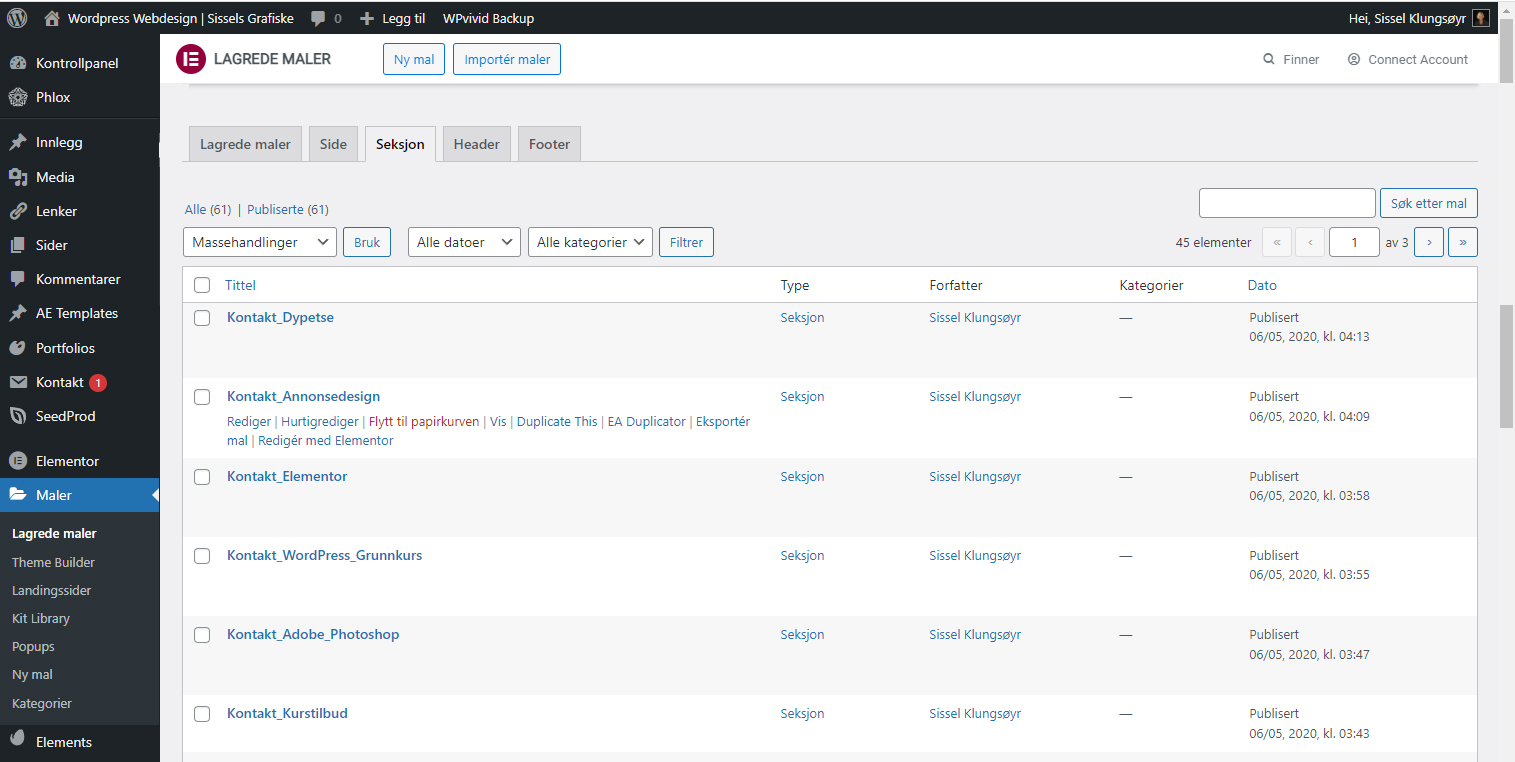
For å lage et skjema trenger du en template. I kontrollpanelet velger du Maler | Templates
- Velg Maler
- Velg Seksjon
- Velg Ny Mal

- Siden du valgte Seksjon er dette allerede angitt i det første feltet
- I neste felt skriver du Logg Inn Skjema
- Klikk på den grønne knappen Opprett Ny Mal

Du blir tatt rett inn i Elementor der du skal jobbe videre med malen, og sette endel innstillinger.

Theme My Login Shortcode
For å bruke skjemaet, trenger du en kortkode.
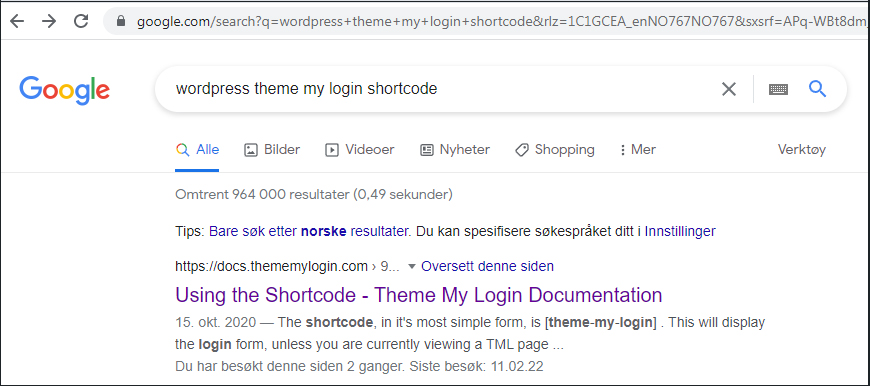
- Skriv «WordPress theme my login shortcode» i søkeboksen
- Klikk på linken «Using the Shortcode My Login Documentation«
- Kopier teksten i rødt (theme-my-login) – se bilde til høyre under
- Kortkoden skal limes inn i Elementor-dokumentet som du kom til da du opprettet malen
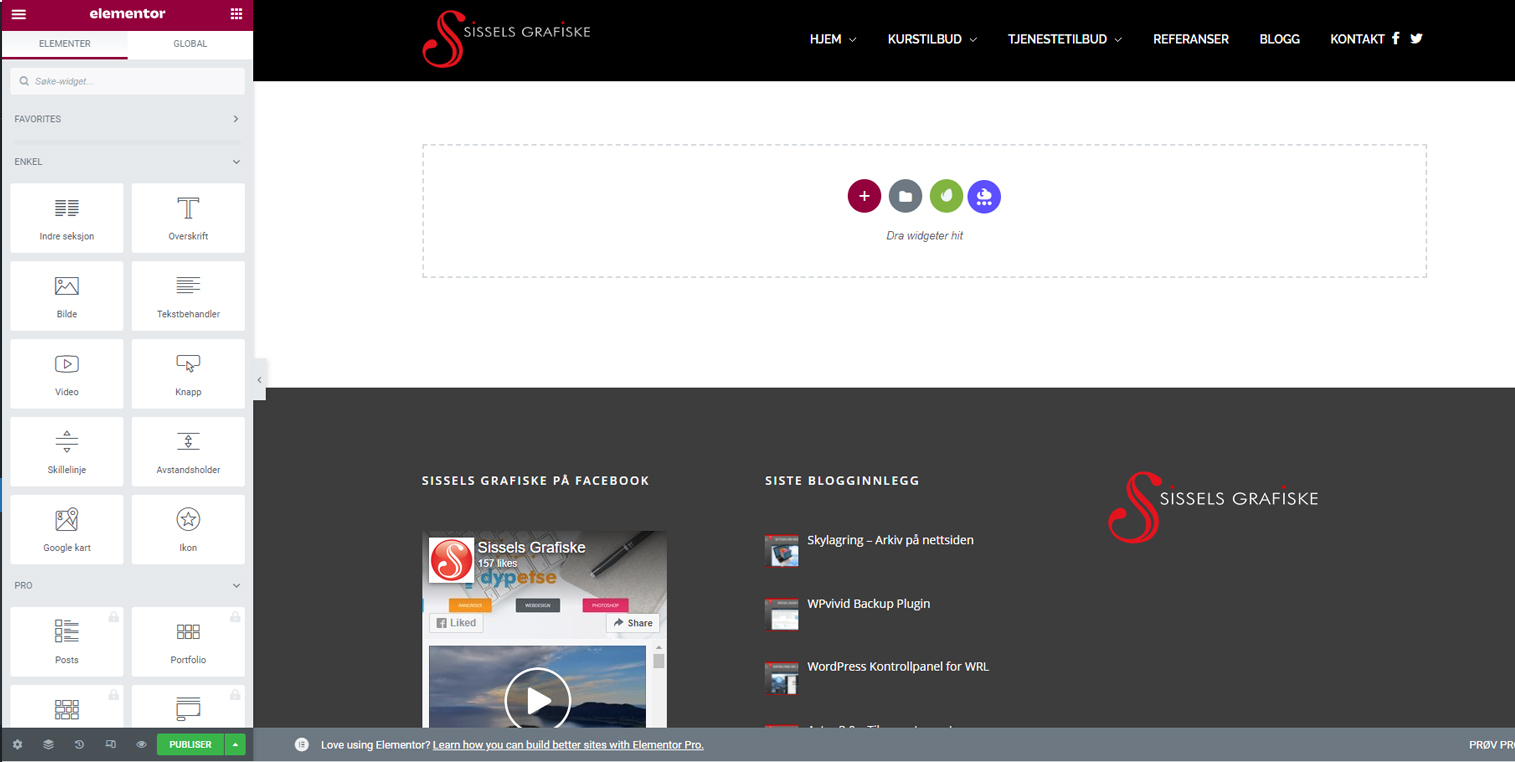
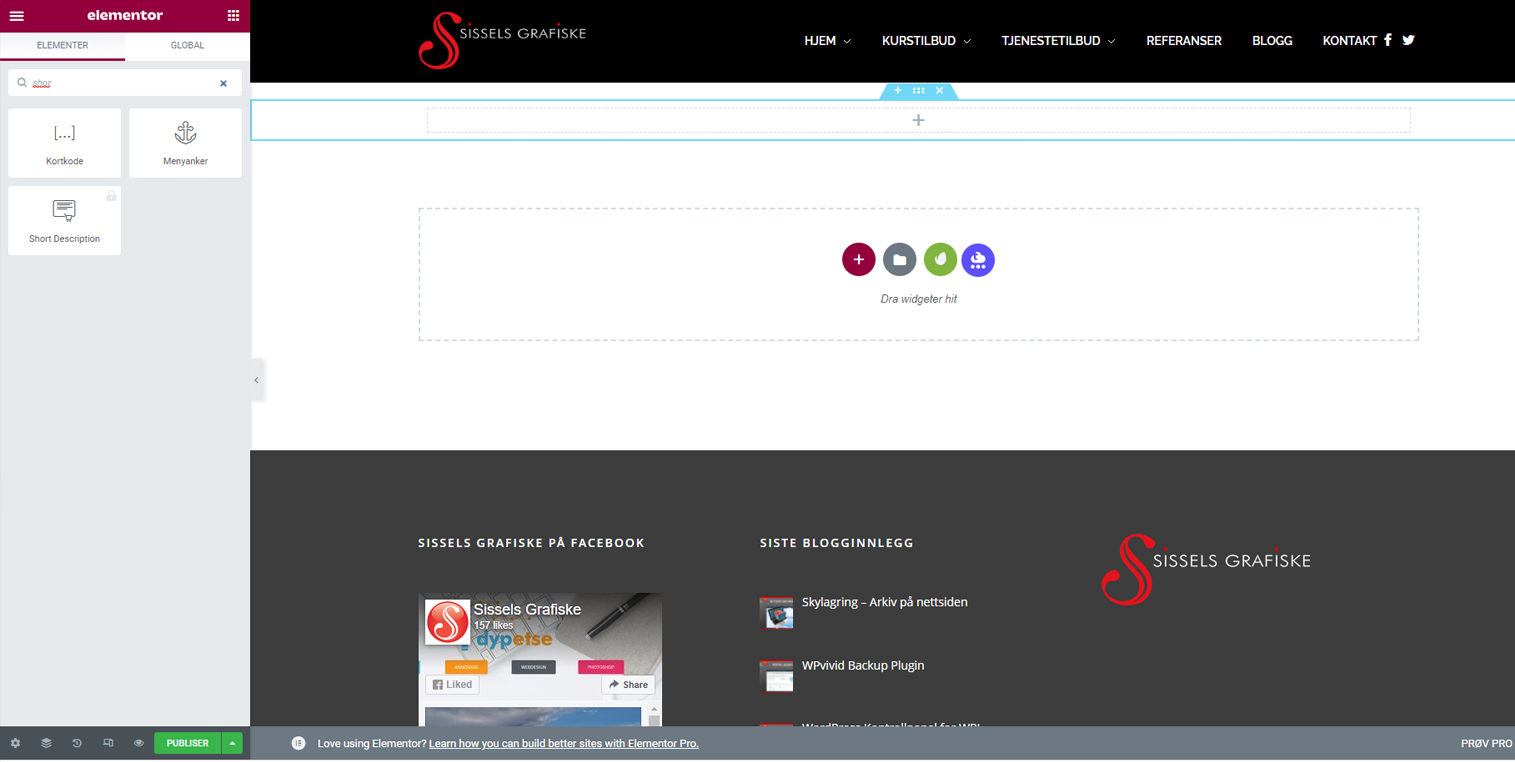
Opprett en seksjon i Elementor, og søk etter «shortcode» i søkefeltet til venstre

- Dra Shortcode-ikonet til seksjonen du nettopp opprettet, og lim inn theme-my-login-koden (husk å sette den i korrekte korrekte klammer).
- I boksen for kortkode skriver du inn hvilket skjema koden skal referere til, i dette tilfellet Logg Inn Skjema som du opprettet. Koden blir slik: theme-my-login action=»Logg Inn Skjema» (Husk at koden må stå i klammer).

Velg fanen Avansert. Du skal gi koden en CSS (Custom Class) slik at du kan style skjemaet senere.
Under CSS-klasser skriver du «sg-customs-form» (i dette tilfellet står sg for Sissels Grafiske. Du kan velge en mer relevant forkortelse.)

- Oppdater skjemaet med CSS-klassen.
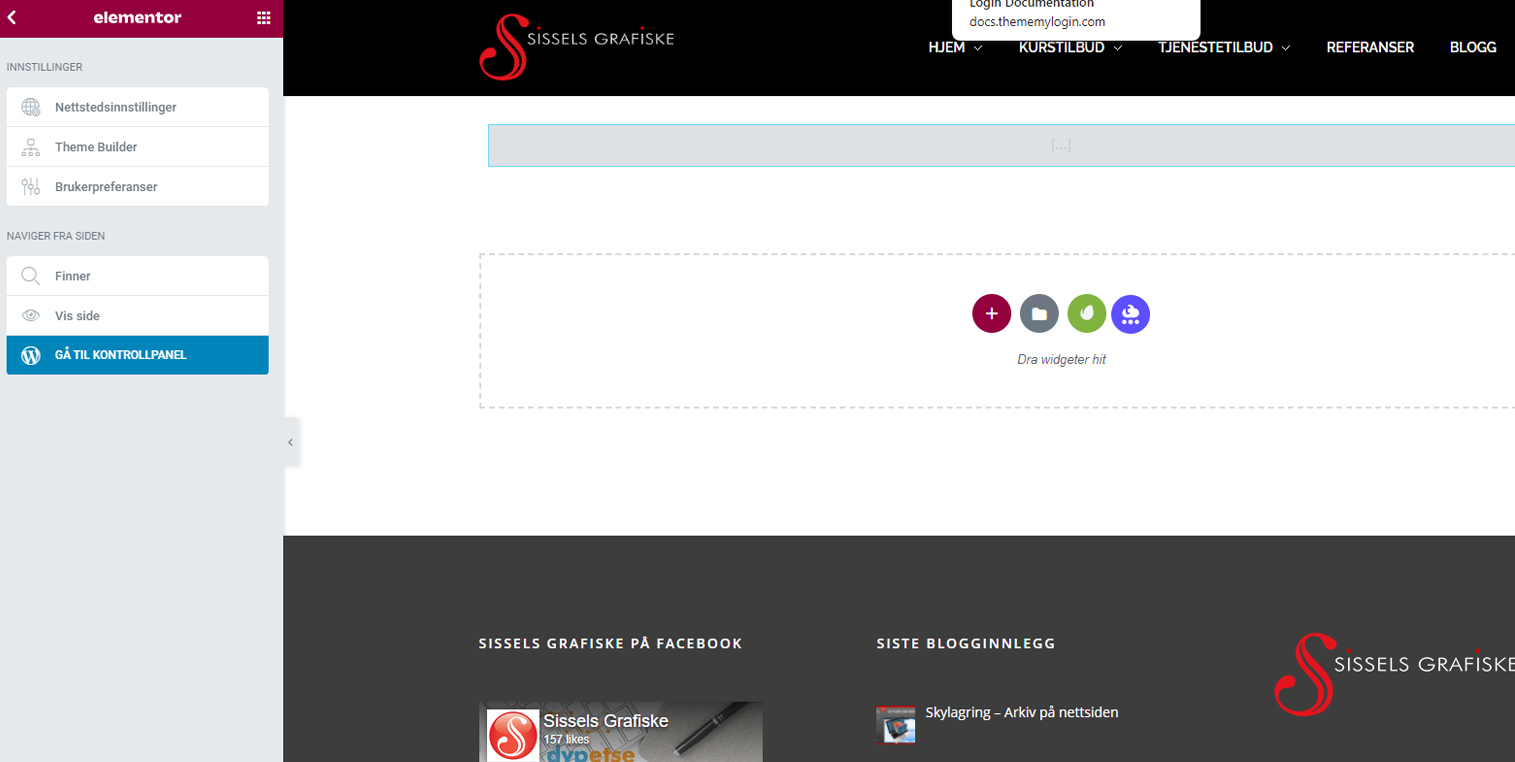
- Klikk på de tre vannrette strekene øverst og velg GÅ TIL KONTROLLPANEL.

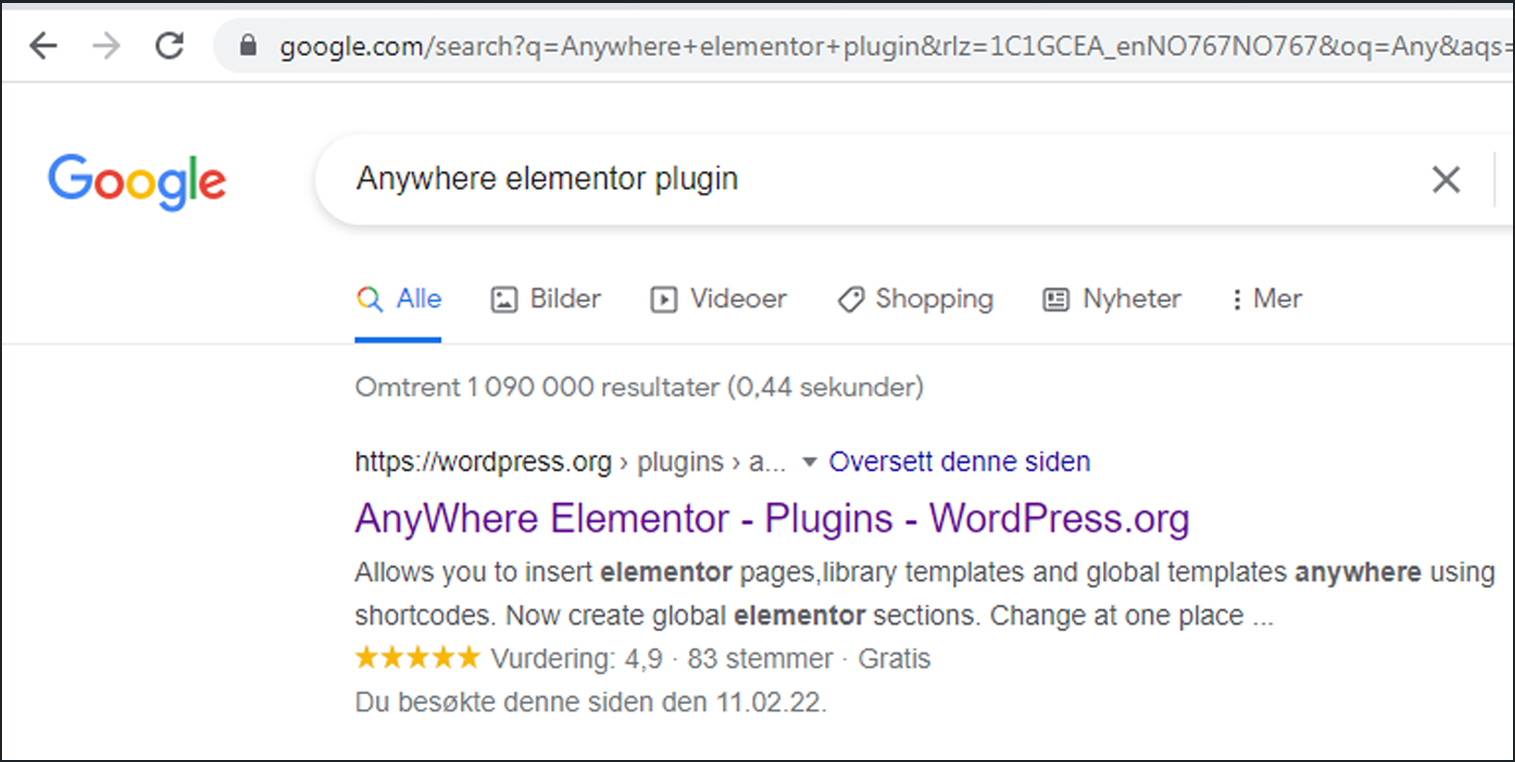
- Gå til Google og skriv Anywhere Elementor Plugin i søkeboksen
- Klikk på lenken AnyWhere Elementor – Plugins – WordPress.org
- Marker og kopier teksten INSERT_ELEMENTOR id=xxx. (Husk å ta med firkant klammene – «brackets»)
For å bruke disse templatene i en Tab-widget, trenger vi en plugin kalt Anywhere Elementor.
- I Kontrollpanelet velger du Utvidelser > Legg til ny og søk etter Anywhere Elementor.
- Velg Installer og Aktiver

Template ID
- Velg Maler
- I listen velger du Logg Inn Skjema
- Velg Rediger
- I URL står Template ID, som er de fire tallene 3657 som står rett foran teksten «&action«

Sette inn koden på Skjemasiden i Elementor
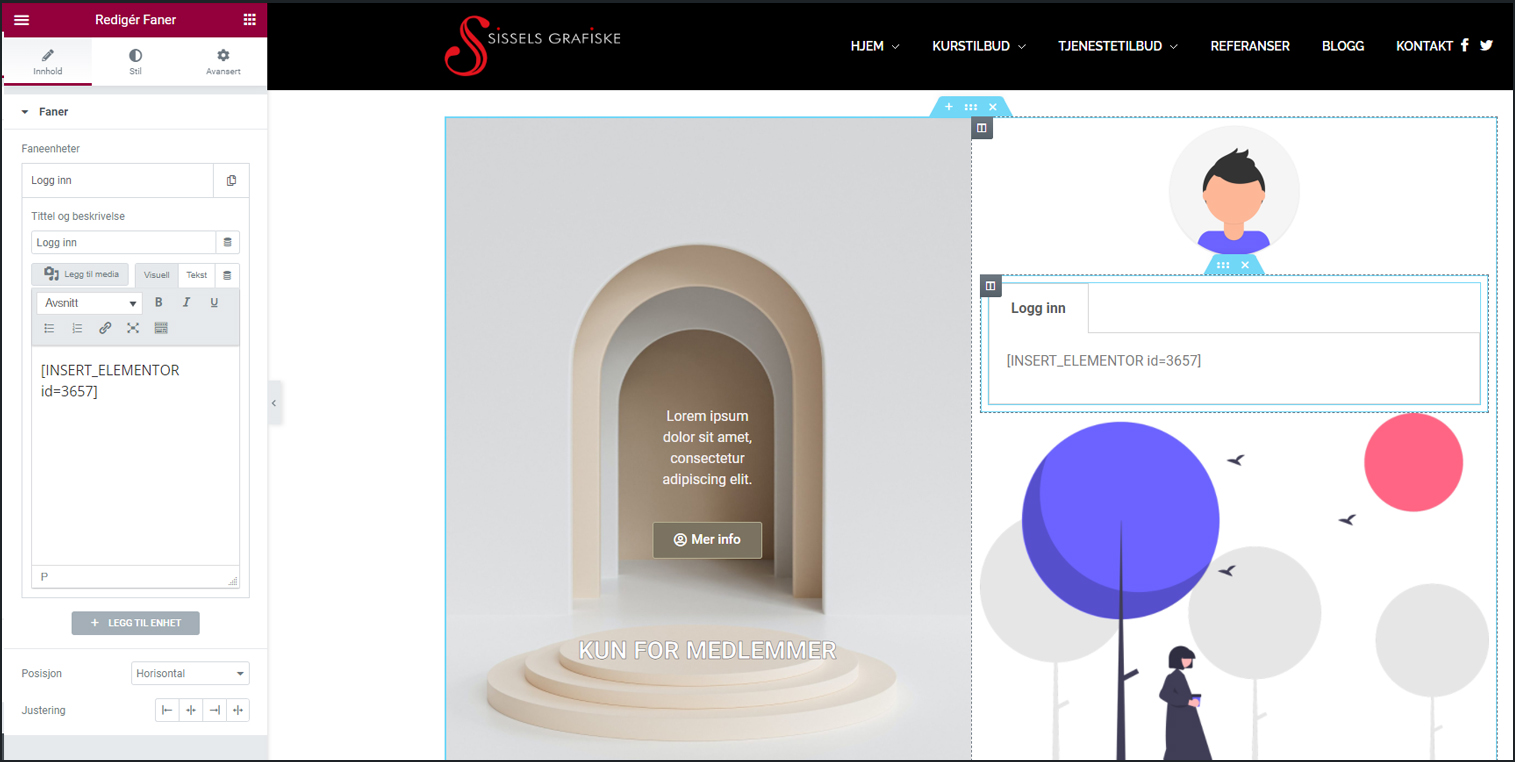
- Velg siden du opprettet i Elementor der skjemaet skal stå i en faneboks
- Klikk på fanen
- I tekstboksen til venstre limer du inn Elementor ID som du kopierte fra siden Anywhere Elementor – Plugin
- Erstatt de tre xxx med ditt eget ID, i dette tilfellet 3657. – Se bildet under.
Du vil se at korrekt ID står i boksen til høyre.